WordPressで最初の見出し(h2)の上と、記事下など好きな場所にアドセンス広告を表示させるためのカスタマイズ方法の紹介です。
moreタグを使って広告を表示させたり、プラグインを使う方法もありますが、ここではウィジェットを使って自動で広告を表示させる方法を使います。
この方法だと広告の管理も簡単ですし、全記事に表示されるので手動で貼り付ける手間も省けます。基本コピペで手順通りに進めてもらえれば設置できますので、ぜひ参考にしてみて下さい。
なぜアドセンスの広告位置を最初の見出し(h2)の上に設置しているのか
手順を紹介する前に、まず最初の見出しの上にアドセンスを設置する理由を書いておきますね。
よく「アドセンス広告のクリック率が良いのはこの位置」って書かれてあるブログを見かけますよね。あれをそのままマネしてもいいのですが、なぜそうしているのかを考えたことありますか?
この人が言ってるからなんとなくじゃなく、なぜその位置なのか意味を知ることが重要なんですよね。
私が最初の見出し(h2タグ)の上にアドセンス広告を表示させているのには意味があります。
ファーストビューの広告はGoogleのアルゴリズムに嫌われる
ファーストビュー(ブログを開いて最初に目に入る範囲)のコンテンツを押し下げて、広告が独占しているようなレイアウトはGoogleのアルゴリズムでマイナスの評価を受けます。
ブログの上の方はクリック率がいいのですが、上部にペタペタ貼りすぎるとダメなんですね。
参考元: “ページレイアウト アルゴリズム”をGoogleが改良、Above the foldに広告が多いサイトの評価を下げる
またブログに訪れたユーザーの目に入ってくるものが広告ばかりだと読む気が失せますよね。
なので、収入よりもまずはユーザーのことを考えて、広告位置を最初の見出しまで下げているのが1つ目の理由です。
コンテンツに興味のないユーザーの出口にしている
私のブログの構成はリード文が3行ほどあって最初の見出し(h2)になっています。最初のリード文で興味を引き付けられなかったユーザーは、その先を読み進めることなく離脱してしまいます。
そこでブラウザの戻るボタンを押される代わりに広告を表示させておいて、興味があった場合はそこをブログの出口にしてもらうようにしてるんですね。
このような2つの理由から最初の見出しの上にアドセンスを設置しています。
では早速ウィジェットを使って、アドセンスを最初の見出しの前に表示させる方法を見ていきましょう。
プラグインを使わず、アドセンスを見出しの前と好きな所に自動表示させる方法
まず大まかな流れとしては、
- アドセンス広告のコードを取得する
- functions.phpにコードを追記してウィジェットを新規に作成する
- 作成したウィジェットに取得したアドセンスコードを貼り付ける
- functions.phpにコードを追記し、最初の見出し(h2タグ)の上に広告を表示させる
- アドセンス(広告)をお好みの場所に表示させるためのコードを記載する
ウィジェットを新規追加して、そこにアドセンスコードを貼り付ける理由は管理のしやすさからです。
広告を変更する場合、テーマファイルから該当の記載場所を探す手間も省けますし、直接テーマファイルに記述しないのでコードがゴチャゴチャして見にくいという事もなくなります。
ではさっそく1つ目の手順から見ていきましょう。
1. アドセンス(広告)のコードを取得する
アドセンス広告を複数設置する場合は、1つのコードを使いまわすのではなく、設置個所ごとにコードを取得してカスタムチャネルを設定しておくことをおすすめします。その理由は各広告ごとに収益などを把握しやすくするためです。
どの位置のアドセンスがどれくらいクリックされていて、収益がどれくらいあるのかなど管理しやすくなりますからね。
このブログの場合だと、
- 記事A(見出し上)
- 記事B(記事下)
- 記事C(シェアボタン下)
こんな感じで設置する広告の数だけコードを取得しています。
あと広告のサイズについてですが、このブログではレクタングルの固定(300×250と336×280)にしています。広告サイズを固定しない方は、以下の手順は読み飛ばしてもらえらば結構です。
こちらをクリックすると次の手順までスクロールします。
↓ウィジェットを新規に作成する↓
アドセンスの広告サイズをレクタングルの固定にする
このブログではパソコンやタブレットで閲覧されたらレクタングル大、スマホはデバイスの画面サイズに応じてレクタングル中(300×250)と大(336×280)を切り替えています。
その理由は収益性です。レスポンシブ広告なども試してみたのですが、一番収益的にもよかったのかレクタングルだったので固定にしています。
これはブログによっても違いはあると思いますが、一緒の設定をしたいという方のためにその方法も記載しておきますね。
アドセンスの管理画面にログインして広告作成で「テキスト広告とディスプレイ広告」を選び、レスポンシブ広告を作成します。そのコードを下の「アドセンスコードをここに貼り付ける」の箇所に貼り付けて下さい。
このコードは「3. 作成したウィジェットに取得したアドセンスコードを貼り付ける」手順で使用します。
<div class="ttk-ad-wrap"> <div class="ttk-ad-label">スポンサーリンク</div> <div class="ttk-ad-inner"> アドセンスコードをここに貼り付ける </div> </div>
CSSに関してはこの記事で紹介するクラスをそのまま指定していますので、お好みで変更して下さい。
/* 広告 */
.ttk-h2-before {
margin: 4em 0;
}
.ttk-article-bottom {
margin: 3em 0;
}
.ttk-ad-wrap {
text-align: center;
width: 100%;
}
.ttk-ad-label {
text-align: center;
font-size: .85em;
color: #555;
margin-bottom: .5em;
}
.ttk-ad-inner br {
display: none;
}
@media only screen and (min-width : 768px) {
.ttk-ad-inner {
width: 336px;
height: 280px;
margin: 0 auto;
}
}2. ウィジェットを新規に作成する
アドセンスコードの取得が済んだら、WordPressのウィジェットを新規に追加しましょう。以下のコードをコピーしてfunctions.phpに貼り付けます。
以下のサンプルコードはウィジェット3つ分ですが、減らす場合はどれかを使わず、増やしたい場合はコピーして追加して下さいね。
//見出し上
register_sidebar( array(
'name' => __( '本文見出し上' ),
'id' => 'widget-in-article',
'before_widget' => '<div class="ttk-h2-before">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );
//記事下
register_sidebar( array(
'name' => __( '投稿記事下' ),
'id' => 'widget-article-bottom',
'before_widget' => '<div class="ttk-article-bottom">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );
//記事下シェアボタン下
register_sidebar( array(
'name' => __( '投稿SNS下' ),
'id' => 'widget-article-bottom-2',
'before_widget' => '<div class="ttk-article-bottom">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );上記のコードはそのままでもOKですが、4つに増やす時などは①と②が被らないように変更して下さい。またお好みで①~③は変更いただいて構いません。

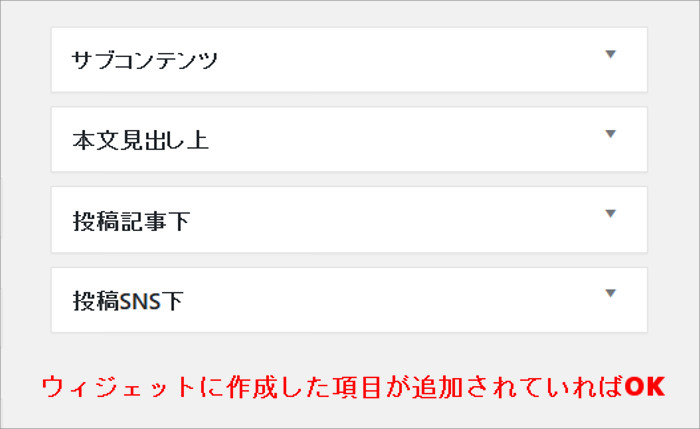
コードを貼り付けて保存したら、WordPress管理画面の左メニューの外観>ウィジェットを確認して、先ほどの①ウィジェット名(name)の部分に記載した名前が追加されていればOKです↓

functions.phpってどこにコードを記述していいか分からない
上記のコード貼り付けですが、PHPってなに?って人だとfunctions.phpのどこに記載していいのか分かりませんよね。わたしも失敗をして何度かブログが真っ白で表示されなくなったことがあります。
で、ウィジェットを追加するための上記の記述をどこに記載するかですが、私がいつもやっているのは以下。
- functions.phpの一番下の『?>』の直前
- コメントアウトの直前
コメントアウトとはスラッシュで囲まれているこんな感じの記載です↓
// スマホ表示分岐———//
コメントアウトしているという事はそこからコードが始まるので、その直前に入れれば問題ないのかなと。これはテーマによっても違うかもしれないので、functions.phpファイルのバックアップを必ず取ってから行って下さい。
functions.phpへの記述を誤るとブログが真っ白になって表示されないなどのトラブルが発生するので、FTPソフトでfunctions.phpファイルをパソコンのデスクトップなどのダウンロードしてから行って下さい。
万が一、トラブルがあった場合はそのファイルをアップロードして上書きすれば元の状態に戻せますからね。私が使っているFTPソフトは、WindowsであればFFFTP、MacであればCyberduckです。
ちなみに、
function.phpのコードをすべてコピーしてメモ帳などに貼り付けてバックアップ
↓
記述ミスでブログが真っ白
↓
ブラウザの戻るボタン
↓
functions.phpにコピーしておいたコードを貼り付けして保存
これだとブログの真っ白状態から回復させることができなかったので、きちんとfunctions.phpのファイルをサーバーからダウンロードしておいた方が良いです。
エックスサーバーの場合、functions.phpの場所は以下の通りです。
/ドメイン/public_html/ワードプレスをインストールしたフォルダ/wp-content/themes/使用中のテーマ/functions.php
3. 作成したウィジェットに取得したアドセンスコードを貼り付ける
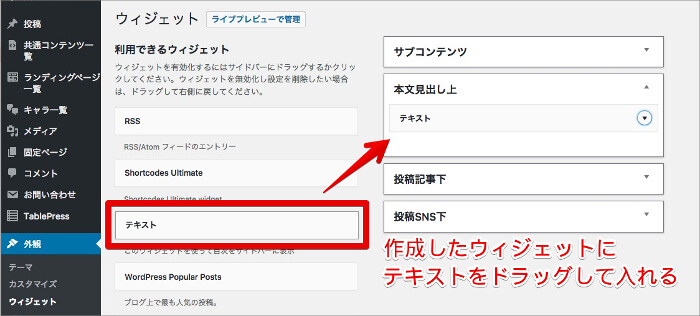
ウィジェットが追加されたら、左にある「テキスト」の項目を各ウィジェットの中にドラッグします。

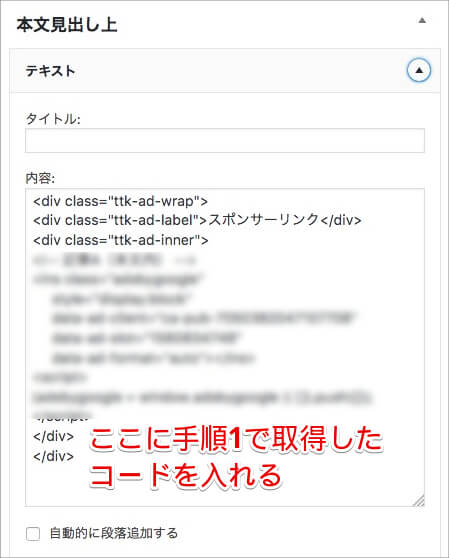
そしてそのテキストをクリックし「内容」の部分に「1の手順で取得したアドセンス(広告)コード」を貼り付けて保存します。

4. functions.phpにコードを追記し、最初の見出し(h2タグ)の上に広告を表示させる
これでようやく最初の見出し(h2タグ)の上にアドセンスを表示させる最後の作業です。以下のコードをfunctions.phpに貼り付けて下さい。
これでブログ記事の最初の見出し(h2タグ)の上にアドセンス広告が表示されているはずです。
ファイルのバックアップはお忘れなく!
//h2ウィジェット(記事内広告)
define('H2_REG', '/<h2.*?>/i');
function get_h2_included_in_body( $the_content ){
if ( preg_match( H2_REG, $the_content, $h2results )) {
return $h2results[0];
}
}
function add_widget_before_1st_h2($the_content) {
if ( is_single() &&
is_active_sidebar( 'widget-in-article' )
) {
ob_start();
dynamic_sidebar( 'widget-in-article' );
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );
if ( $h2result ) {
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
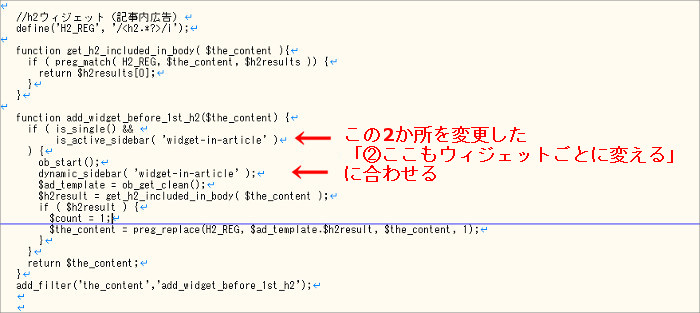
add_filter('the_content','add_widget_before_1st_h2');手順2でコードを変更した人はこちら
2の手順でウィジェット作成コードの「②ここもウィジェットごとに変える」を変更している方は、

以下の2箇所を上記の変更した「②ここもウィジェットごとに変える」に合わせる↓

これでブログ記事の最初の見出し(h2タグ)の上にアドセンス広告が表示されているはずです。お疲れ様でした^_^
5. アドセンス(広告)を表示させたい場所にコードを記載する
あとはお好みで表示させたい場所にアドセンスを表示させる方法です。以下のコードをテーマの好きな箇所に挿入して下さい。
<!--記事下ウィジェット--> <?php if ( is_active_sidebar( 'widget-article-bottom' ) ) : ?> <aside> <?php dynamic_sidebar( 'widget-article-bottom' ); ?> </aside> <?php endif; ?>
上記のコードは記事下ウィジェット用なので、その他のウィジェットを挿入する場合は、上記のコードを一部変更する必要があります。
例えば以下のウィジェットに追加したアドセンスを表示させたい場合、idが「この部分だよABC」だったら↓
//見出し上フリー
register_sidebar( array(
'name' => __( '本文見出し上' ),
'id' => 'この部分だよABC',
'before_widget' => '<div class="ttk-h2-before">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );↓
「is_active_sidebar」と「php dynamic_sidebar」の後ろの部分を以下のように変更します
↓
<!--記事下ウィジェット--> <?php if ( is_active_sidebar( 'この部分だよABC' ) ) : ?> <aside> <?php dynamic_sidebar( 'この部分だよABC' ); ?> </aside> <?php endif; ?>
あとはお好みの場所にアドセンスが表示されているか確認して下さい。
記事下にアドセンスを表示させる場合(賢威)
賢威テーマ(Ver7)の場合、記事下に表示させるには「個別投稿 (single.php)」を開き「<!–article-body–>」の直下に上記のコードを貼り付ければOKです。
これで記事下にアドセンスが表示されているはずです。
コードの貼り付け位置が分からない場合
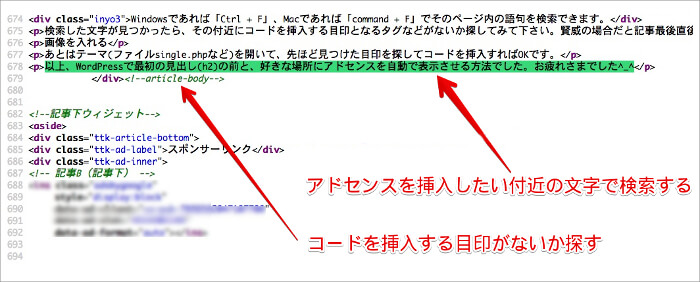
もしアドセンスを貼り付けたい位置がテーマのどの部分か分からない場合は、ソース(htmlの記述)を見ると良いでしょう。ブログ記事を表示して右クリック「ページのソースを表示」から見れます。
もしくはブラウザにもよりますが、Windowsであれば「Ctrl + U」、Macであれば「command + U」のショートカットキーでソースを表示できます。
例えば記事下にアドセンスを表示させたい場合、どれかブログの記事を開いて文章の最後の文字をコピーします。そして表示させたソースでコピーした文字を検索します。
Windowsであれば「Ctrl + F」、Macであれば「command + F」でそのページ内の語句を検索できます。
検索した文字が見つかったら、その付近にコードを挿入する目印となるタグなどがないか探してみて下さい。賢威の場合だと記事最後に<!–article-body–>があるので、その下にコードを記載すれば記事下に広告が表示されると分かります。

あとはそのテーマファイル(single.phpなど)を開いて、先ほど見つけた目印を探してコードを挿入すればOKです。
以上、WordPressで最初の見出し(h2)の前と、好きな場所にアドセンスを自動で表示させる方法でした。お疲れさまでした^_^

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。