みなさん読み手の事を考えてコンテンツ作ってますか?
自信が無い方はこちらのユーザーを満足させる記事の書き方を参考にして下さい。
ブログ初心者がアクセス数を増やすために絶対外せない1+5項目
自分のサイトにアクセスしてくれたユーザーが、記事を読んで満足してくれるとうれしいものです。
そのために高品質な記事を書こうと心がける事は大切ですが、それと同時に読みやすく見やすいものでないといけません。
いくらしっかりしたブログや記事を書いても読みにくいものであったり、伝わりにくいものだと、せっかく時間をかけたのにもったいないですよね。またストレス無くサイトを見てもらう為に安定したサーバーを使用する事も1つです。
気をつけないとユーザビリティを損ない、結果的に誰にも読んでもらえなくなるブログになる恐れがあるので、最低限のことはしっかり押さえておきたいものです。
そこで作ったコンテンツの品質は問題ないか見直すためのチェック項目を紹介します。内部からしっかり対策してユーザビリティを高めましょう。
読んでくれるユーザーのために、公開ボタンを押す前に一度見直してみて下さい。
[toc]
サイトのコンテンツ品質チェック項目
あなたのブログのコンテンツの魅力を最大限に伝える為に、書いた記事が問題ないか以下の項目をチェックしてみましょう。
表示エラーはありませんか?

まずHTMLの文法にエラーはありませんか?
これは何もW3Cで高得点を取ってくださいという訳ではありません。
例えばHTMLのミスによってブラウザでの表示が崩れていたり、サイトが表示されなかったりすると、ユーザーがそのページを離脱してしまう原因になります。
タグの閉じ忘れはないか、画像のalt属性の設定は適切か(音声ブラウザの場合、画像のalt属性のテキスト内容を読み上げます)など確認しましょう。
またPCだけの表示だけではなくスマートフォンでの表示確認も行った方が良いですね。
私も公開前にPCでプレビュー確認したらOKでしたが、スマートフォンで確認したら挿入した表(テーブル)が崩れていて非常に見にくくなっていたことがありました。
そのためもう一度公開前に表示崩れはないか?記入忘れはないか確認してみましょう。
タイトルは適切ですか?【SEO重要】

タイトルタグの設定は非常に重要です。
SEOに関してもタイトルに適切なキーワードを入れることは基本中の基本と言われます。
これはそのページに何が書かれているのか要約したものですから、ユーザーはそのページに何が書かれているのか、自分が求めている情報なのか判断する基準になります。
キーワードは適切ですか?
まずタイトルが記事の内容と合っているか?
例えば「おいしいペペロンチーノの作り方」というタイトルの記事があったとして、実際にページを開いてみると、パスタの種類やミートスパゲッティの事が書いてあったらどうですか?
自分が探している情報とは違う為、そのページから出て他のサイトを探しますよね?
この例は極端ですが、タイトルと内容がしっかり合っているか確認しましょう。あまりに内容とかけ離れているタイトルはアクセスしたユーザーをがっかりさせ、サイトの品質を落としてしまう原因になります。
文字数は34文字以内になっていますか?
次にタイトルの文字数です。
ユーザーに伝えたい内容のタイトルであれば神経質になる必要はないと思いますが、なぜ文字数が大切かというと単純に長すぎると読みずらいというものありますし、Googleの検索結果に表示されるタイトルは34文字までなんですね。
そのため、それ以上のタイトル文字数を超えると省略されるため、もしかするとユーザーにタイトルの意図が伝わらないかもしれません。
そのためタイトルは34文字以内でキーワードを入れて付けた方が伝わりやすいという事です。
ついでに言うと、meta descroptionの文字数も全角124文字程度が最大なので、あまり長すぎると省略されるため100文字くらいがベストでしょう。
タイトル同様そのページにどのような内容が書かれているか概要をユーザーに伝えることができ、ページを見てもらえる可能性(クリック数)にも影響するため見直しましょう。
またSNSに記事を投稿する事もあると思いますが、TwitterやFacebookはタイトル文字数の上限は34文字以上なので問題ありません。
キーワードを詰め込みすぎていませんか?
あれもこれもとよくばってキーワードを入れすぎてしまうと、どのキーワードでも検索結果に表示されなくなってしまいます。
キーワードが多ければ多いほど1つの要素が薄れてしまうので、多くても3個以内が良いでしょう。どうしても入れたいキーワードがある場合は、私は見出しに入れてコンテンツを作っています。
ブログのタイトルに関しては、他にも重要なポイントがあるので、こちらも参考にして下さい。
「読まれる」ブログ記事タイトルのつけ方!
見やすさ&読みやすさは大丈夫ですか?

文章の読みやすさ見やすさも非常に大切です。
いくら素晴らしいコンテンツであっても見にくかったら、そのページから離脱して他のサイトを探したりしませんか?
また文字だけの記事を読んでいると「うわっ!長っ!読むのだるっ!」ってなることありませんか?
そこで文章に見出しや画像を入れてあげると見やすく読みやすくなります。
本文中に適切に見出しタグを入れてますか?
見出しタグとはh1とかh2、h5などですね。
まず見出しそのものがない文章だとメリハリがなく読みずらくなりがりです。見出しがあるとユーザーがコンテンツの構造を判断しやすくなるメリットもあります。
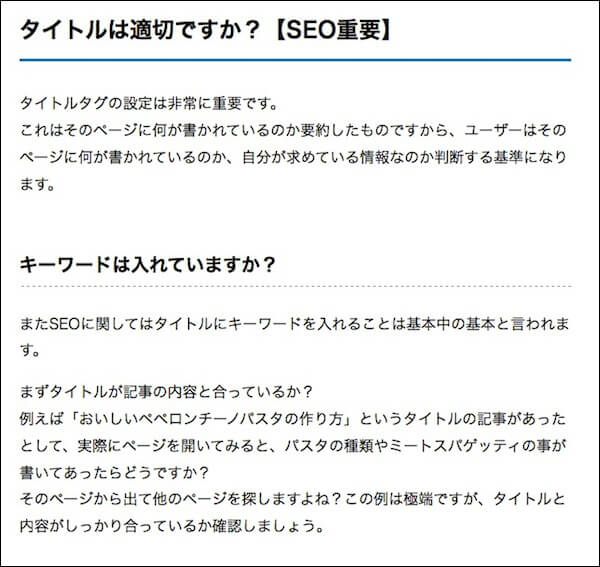
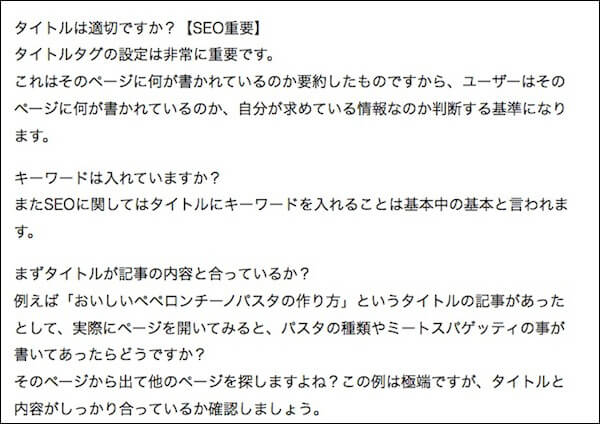
下の2つの画像を見比べてみてください、どちらが見やすいですか?


どうでしょう?上の見出しありの画像の方がメリハリが出てみやすいですし、大まかに何が書かれているか伝わりやすいですよね。
自分が読む本に例えるとわかりやすいと思います。
本文には見出しが書かれていますよね?それがあると大まかに何が書かれているか判断でき、読みやすくなります。
それと同じです。
ただ本文中に見出しを使用する時の注意点として順番があります。見出しは数字の小さい順番に使っていく必要があります。
例えばこの記事を例にとると
- H2が「ブログのコンテンツ品質チェック項目」
- H3が「タイトルは適切ですか?」
- H4が「キーワードは入れていますか?」
- H4が「文字数は34文字以内になっていますか?」
となっています。
これが
- H4が「ブログのコンテンツ品質チェック項目」
- H2が「タイトルは適切ですか?」
- H4が「キーワードは入れていますか?」
- H3が「文字数は34文字以内になっていますか?」
だと意味が分からなくなります。
読み手にとってもそうですが、Googleにとっても何が書いてあるか適切に判断できなくなり、いくら良いコンテンツであったとしてもきちんと評価されない可能性もありますので注意しましょう。
先ほどの本の例えと同じですね。目次にある見出しが順番バラバラだったらこの本に何が書かれているか内容も分からないですよね?
それと同じです。
行間や余白は読みやすいものですか?
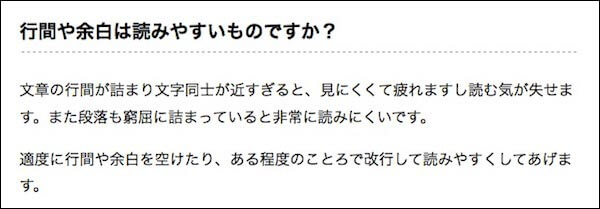
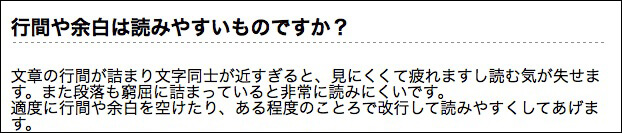
文章の行間が詰まりすぎて文字同士が近すぎると、見にくくて疲れますし読む気が失せます。また段落も窮屈に詰まっていると非常に読みにくいです。
適度に行間や余白を空けたり、ある程度のところで改行して読みやすくしてあげます。
下の画像を見ればどちらが読みやすいか分かりますよね。


文字の大きさや装飾の数は適切ですか?
文字の大きさはどうでしょう?
たまに非常に小さな文字で書かれているサイトを見かけますが、目が悪い私にとっては非常に読みにくいです。読む人すべてが視力が良いわけではありませんので、適度な文字サイズにしてください。
それでどのくらいが適切な文字サイズなのか?ですが、多くのサイトではフォントサイズ14px~16pxを使用しているようです。
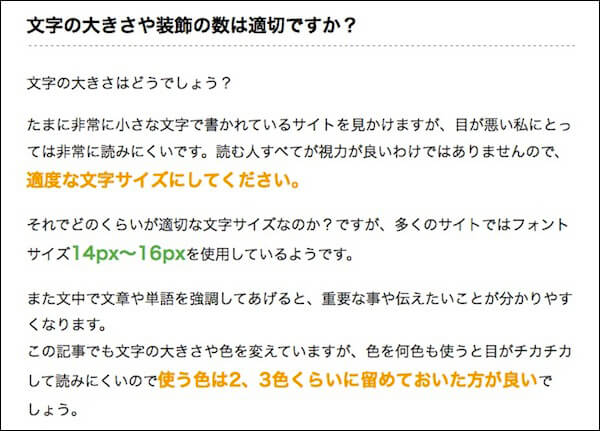
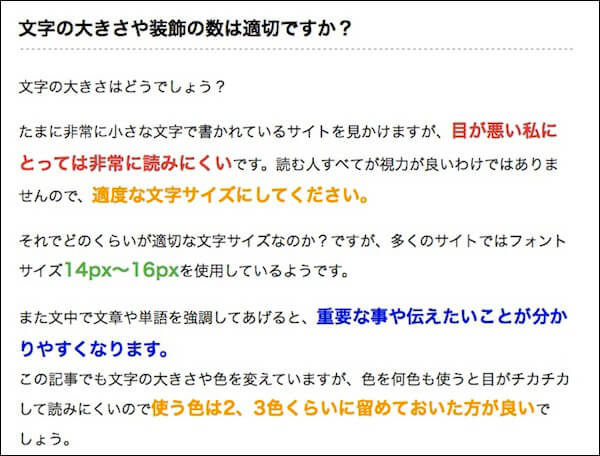
また文中で文章や単語を強調してあげると、重要な事や伝えたいことが分かりやすくなります。
この記事でも文字の大きさや色を変えていますが、色を何色も使うと目がチカチカして読みにくいですし、何を伝えたいのか分かりにくくなる為、使う色は2、3色くらいに留めておいた方が良いでしょう。

こちらの文章は目がチカチカして見にくいですよね。

箇条書きにできる箇所にはリストタグ(ul、ol)を使っていますか?
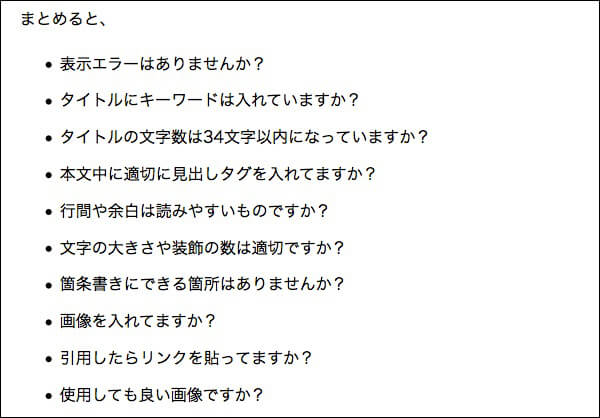
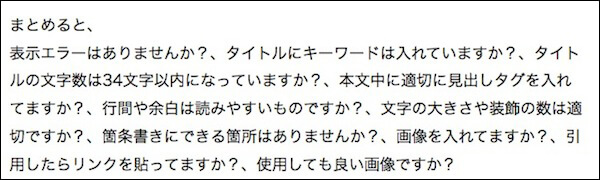
ずらーっと文章を書くよりリスト表示を入れることでアクセントになり、読みやすく見やすくなります。
文章をただ書くのではなく、箇条書きできる部分はリスト表示にすると圧迫感が無くなるためお勧めです。
こちらも同じ文章ですが、リスト表示にするとしないとでは見やすさが違いますよね。


画像を入れてますか?
文章が長くなる場合、またサイトの内容にもよりますが画像を入れてあげると読みやすくなります。
文章の中や見出しの後などイメージが伝わる画像が良いですね。
また食べ物に関する記事の場合、文章だけよりも食べ物の写真を入れた方が、よりおいしさも伝わりますよね。
このようにコンテンツを読んでもらうためには、読みやすさ見やすさが大切です。
一度自分で読み返してみてストレスを感じないかチェックしましょう。
また文字サイズや改行などはパソコンでの表示やスマートフォンでの見え方は異なるので、デバイスごとの表示確認をきちんとしましょう。
ブログの見やすさ、読みやすさについてはこちらの記事で更に詳しく説明しています。
【書き方編】見やすいブログにするために私が意識している5つの事!
著作権は大丈夫ですか?

コンテンツや画像の著作権を侵害していませんか?
引用したらリンクを貼ってますか?
誰かのコンテンツを引用する場合には、<blockquote>というタグを使ったのち、引用元へきちんとリンクを貼りましょう。
一生懸命作ったコンテンツを他人にパクられるのは非常に不愉快です。引用したのであれば参照元にお礼の気持ちを込めてリンクを貼ります。
また、まったく同じコピーコンテンツはGoogleから重複ペナルティを受ける恐れもありますし、他のサイトと同じ情報ばかりだとGoogleの検索エンジンアルゴリズムの一つであるパンダアップデートにより、ユーザーにとって価値の無いコンテンツ(低品質)であると判断され、検索順位が下がってしまいます。
読む側もどのサイトにも書かれてあるような内容だったら「また同じかよ!」ってなりますので、引用部分よりオリジナルの内容量を増やして下さい。
あと引用元をきちんと明記することでコンテンツの信頼度アップにもつながります。
例えば健康に関する記事を書いた場合、体に関する事なので誰が書いたのか情報元はどこなのか気になりますよね?
病院や専門家の意見など参照したのであれば、きちんと明記することで読み手も安心します。
使用しても良い画像ですか?
画像に関しても同じですね。ブログやサイト内で画像を使用する場合はきちんとルールを守りましょう。
使用しても良いのか、クレジット表記、著作権表示は必要な素材なのか、改変してもOKなのかなどいくつかルールがあります。
様々なフリーの写真素材サイトもありますが、
- 商用利用
- 個人利用
- ロイヤリティーフリー
- 著作権フリー
- モデルリリース
- CCライセンス
など条件やルールがありますのできちんと使用条件を確認して使用しましょう。
まとめ:内部対策に力を入れると検索順位も上がってきます
いかがでしょうか?
これらの項目はあなたのサイトの品質を下げないために必要不可欠です。
サイト内部の対策はユーザーだけでなく検索エンジンにとっても有効です。私もこれらの品質チェックを公開前に見直しています。
- 表示エラーはありませんか?
- タイトルにキーワードは入れていますか?
- タイトルの文字数は34文字以内になっていますか?
- 本文中に適切に見出しタグを入れてますか?
- 行間や余白は読みやすいものですか?
- 文字の大きさや装飾の数は適切ですか?
- 箇条書きにできる箇所はありませんか?
- 画像を入れてますか?
- 引用したら<blockquote>タグを使い、参照元へリンクを貼ってますか?
- 使用しても良い画像ですか?
ぜひ公開ボタンを押す前にもう一度見直してみて下さい。コンテンツや内部の対策をしっかりする事で検索順位も上がってきますよ。
こちらの本もおすすめです。

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。