「シンプルなデザインで見やすいブログですね」「色の装飾や強調を使っていて文章が読みやすいです」「文章が見やすく参考にさせてもらってます」
このようなうれしいコメントをTwitter(@tashiteku)などでいただく事があります。
文章に関しては私は理系だったので国語や作文は昔から得意ではないんですけど、見た目の見やすさと読みやすさの部分はすごく意識しています。
それがきちんと読者に伝わっていると思うとすごくうれしいですね♪
ということで、ここでは私が普段ブログを書く時に見やすく、読みやすくするために意識している事を紹介します。
見にくい読みにくいブログは読む気が失せる
私がブログの見やすさにこだわる理由は、いくら内容が素晴らしい記事やコンテンツを配信していても、それが誰にも読まれなかったり伝わらなければ無意味だと思っているからです。
ブログが読まれるまでの対策(SEOなど)も当然大切ですけど、サイトに訪問してもらってからもそれ以上に重要なんです。
あなたが誰かのブログに訪れた瞬間「うわ見にくっ!」って思った経験ありませんか? 私だったらその瞬間に読む気が失せてすぐに離脱します。
だから少しでも読者が読みやすい、見やすいと思ってくれるような工夫は必要なんです。
こちらの記事でもブログの見やすさ&読みやすさに関する事を書いていますので合わせ読んでみてください↓
ちょっと待った!公開する前のサイトのコンテンツ品質チェック10項目
ブログの文章を書く時に見やすく、読みやすくするためにやっていること
では私がブログを書く時、読者が見やすいと思うように意識していることを紹介します。
すでにあなたがやっている事や他のブロガーさんがやってる事があるかもしれませんけど、「いいね」って思う所があればぜひ活用してみて下さい^ ^
ブログの記事で使う色は多くて3色まで
まず私がブログの記事内で使う文字色(強調部分)は3色までと決めています。
なぜ3色なのか? それは単に色が多すぎるとゴチャゴチャして見にくくなるだけでなく、何が大切なポイントなのか、何を伝えたいのかが分かりにくくなるからです。
少ない色をルールを決めて使う事で、「この色はこの感情」というのが頭に入り、より文章も伝わりやすくなります。このブログの文章内で使用している色は、
- 黒
- オレンジ
- 赤
この3色をマーカー風の装飾にしています。別で運営しているタシテクブロぐでは、<b>タグを使って太文字にしています。
ちなみに<strong>という見た目の装飾が似ているタグがありますが、こちらはGoogle(検索エンジン)にこの部分は重要ですよって伝えるタグなので記事内で多用はよくありません。見た目の装飾を変えたいだけなら<b>タグを使った方がいいです。
それぞれの使用用途についてですが、
- 強調したい単語は黒文字
- 強調したい文章はオレンジと赤
にしています。
単語を強調したい場合は黒の太字
これは単に単語を目立たせたい場合に使います。
SEOとは検索エンジン最適化の略になります。
オレンジ色は肯定的な内容で強調したい場合に使用する
オレンジ色を使う時は肯定的な内容の文章で、これは大切で伝えたいって時に使います。
文章の読みやすさや見やすさは、見出しや行間の調整を行えば格段に良くなります。
赤文字は注意やネガティブな内容を強く伝えたい場合に使用する
こちらはオレンジ色とは逆で、注意や否定的な内容の場合に使います。
これらの施策をやっておかないとユーザーが離脱する原因になるので注意が必要です。
青色の文字装飾は使わない方がいい
文字色を決める上で1つだけ注意点があります。それは装飾に青文字は使用しない方がいいということ。
その理由はリンクの色も青だからです。文章中に青文字があったらそのテキストがリンクだと思ってクリックしたことありませんか?
紛らわしいので文字色の装飾に青色は使わない方が無難です。
これはリンクです。
これはリンクじゃありません。
1つの段落に文字を詰め込みすぎない
ブログの見やすさで次に意識しているのが段落と改行です。
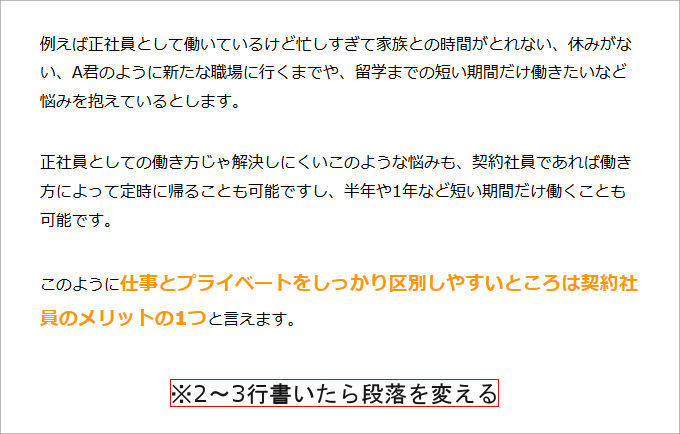
段落の文字数までは数えていませんが、パソコンでブログを見た時に2行〜3行をひと塊にして改行するようにしています。これは私が1段落に6行、7行もあると読みづらいと思うからです。
もちろん内容的に区切れない場合は仕方なく文字数が多くなることもありますけど、基本的には2~3行書いたら段落を変えるようにしています。
こんな感じですね▼

またパソコンで見た時とスマホやタブレットで見た時の見え方は違うので、書き終わったらそちらもチェックします。
同じ段落内では改行しない
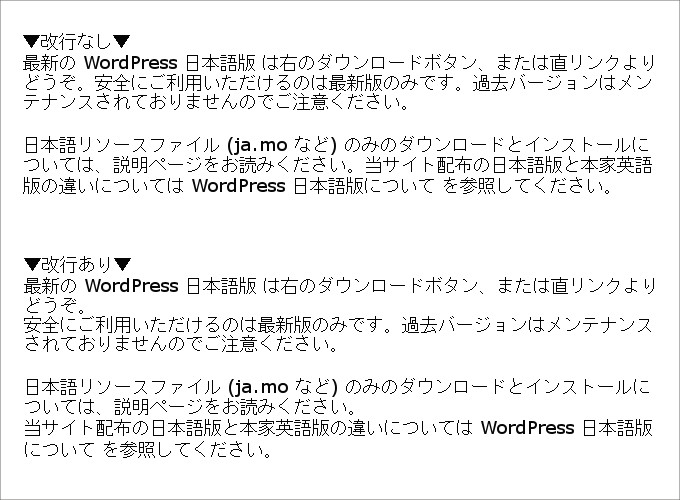
これも気をつけているんですが、同じ段落内では改行せずに文字は続けて書くということです。
これを見て下さい▼

どうですか? 。(マル)の後に改行すると右に余白が空きますよね。目線が下に行くより続けて文章を読めた方が良くないですか? 私が読者なら改行なしの方が読みやすいのでそうしてます。
またSEOやWordPressのテーマである賢威で有名なウェブライダーの松尾茂起さんも「行間」や「強調」は文章を読みやすくする上で非常に重要とおっしゃっていました。
リストや囲み枠を入れる
これは<ul>とか<ol>タグ、文章を囲んでいる枠のことですね。使用例を見てみましょう。
私がSEOで意識していることは、タイトルと見出しとキーワードです。
↓↓↓↓↓
私がSEOで意識していることは、
- タイトル
- 見出し
- キーワード
この3つです。
キーワードは記事中にバランスよく配置すれば、SEO効果も望めますが、詰め込みすぎはGoogleからペナルティを受ける恐れがあります。
↓↓↓↓↓
キーワードは記事中にバランスよく配置すれば、SEO効果も望めますが、詰め込みすぎはGoogleからペナルティを受ける恐れがあります。
こんな感じで文章ではなくリスト化にした方が見やすい場合や、単に赤文字の装飾を使うより枠で囲った方がメリハリがついて見やすい場合もあります。
文章が長くなりがちな場合など、読書が読んでて疲れそうだなって思った時に差し込むと効果的です。
書いた記事をプレビューで見ながらバランスを考えてみて下さい。得にスマホの場合は縦長ですし単調だと離脱率が高くなるので意識しておいた方がいいです。
細かく見出しを入れる
これは言わずもがな超重要ですよね。SEO的にも見出しにキーワードを入れることが大切ってのもありますけど、長い文章をダラダラ書くより間に見出しがあった方が断然見やすくなります。
それに見出しって次に書かれてある文章の内容を要約したものなので、読者は無意識に次に書かれてあることが想像できて読みやすくなるんですよね。
私の場合は先ほどの2~3行の文章の段落が3~5つに対して1つ見出しを入れるようにしています。
内容によっては段落が6つや7つになる事もありますが、基本的には段落3~5つに対して見出しが1つがおすすめです。
見出しを入れれない場合は装飾を入れる
文章の流れなどで見出しを入れれないこともあるでしょう。そんな時は、これまで紹介した文字色の装飾を入れたり、リストや囲い枠を入れて文章にメリハリを付けるようにしています。
私のブログを読んでもらえれば分かりますが、見出しから見出しの間の段落(文章の塊)が3つ以上の場合は、必ず文字色の強調やリストや囲い枠など装飾を入れています。
見やすいブログは読者に安心と信頼感を与える
読者目線で言わせてもらうと、見やすいブログって信頼性も高いんですよね。
例えば、背景が真っ黒や真っ赤で文字が黄色だと怪しいって印象持ちません?
あと見出しも何もなくてズラーっと文字が並んでるだけとか読む気も失せるんですよね。
もちろんブログのコンセプトや内容によって見せ方はあるでしょうけど、私が読者だったら見にくいサイトで売られている商品は絶対買いませんし、情報も信用しないかも。
というか、ページを開いた瞬間に他のサイトに行きますね!
私自身そう思っているので、私のブログを読んでくれる読者の方には見やすさ、読みやすさだけでなく、安心感を与えるために紹介した施策を行っています。
読者に1ミリでも怪しい、うさん臭いと思われたらアウトです!
それが結果的にブログの評価アップにつながる
だからやっぱり印象は大切なんです。それが結果的にブログのアクセスアップや売り上げアップ、信用にもつながると思っているのでその精度を高めていきましょう!
▼こちらの記事も合わせて読むとさらにブログがパワーアップします▼
【SEOやアクセスアップに関するおすすめ記事】
・絶対押さえておくべき「読まれる」ブログ記事タイトルのつけ方!
・ブログ初心者がアクセス数を増やすために絶対外せない1+5項目

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。