このページではドメインの取得からレンタルサーバー(エックスサーバー)の契約方法、Wordpressのインストール方法から基本的な設定までブログを始めるための手順を紹介します。
ブログを安定して運営していくために必要なこと
手順の紹介に入る前に安定したブログ運営に欠かせないレンタルサーバーについて少しだけ説明しておきますね。
サーバーのレンタルサービスを提供しているところは数社ありますが、私がおすすめするのはエックスサーバーです。その理由は低価格で高性能、安定性も高いからです。
私がブログを始めた当初はサーバーの性能や機能よりも料金だけを優先して選んでいました。しかしアクセス数が増えるにつれてブログが表示されない、表示速度が遅いといったトラブルが増え始めたんですね。
ブログの表示が遅かったりエラーで表示されないと、訪れたユーザーはイライラして離れていってしまう原因になりますし、収益においてもせっかくの機会を損失する要因になります。
そのため料金だけでなく安定性を重視したサーバーを選ぶべきだと考えます。
あとからサーバーを乗り換えることもできますが、実際にブログの引越しを経験してみてすごく手間がかかりましたし、万が一失敗してしまうとブログの評価が下がってしまう原因にもなります。
ですので、収益を上げる、本格的に運営していくつもりなら最初から料金もお手頃で安定したエックスサーバーをおすすめします。
前置きが長くなりましたが、このような理由からエックスサーバーでブログを始める手順を紹介したいと思います。
ブログの構築から運営にあたってさまざまな用語や知らない単語が出てくると思います。こちらのページでブログに関する用語をまとめていますので、分からない言葉が出てきたら参考にしてみてください。
WordPressでブログを始めるために必要な準備 〜エックスサーバー編〜
大まかな流れは、
- レンタルサーバーの契約
- ドメインの取得
- WordPressのインストール
- WordPressの基本設定
まずブログを始めるにあたって必要なのがレンタルサーバーとドメインです。用語集でも紹介していますが、ドメインとは土地のようなもので、レンタルサーバーとはその土地に建てる家とイメージしてもらうとわかりやすいです。
自分の土地(独自ドメイン)に家を建てる(レンタルサーバー)、あとはどんな家にするのか木造か鉄筋か?(WordPressやはてなブログなど)を決めていきます。
それからWordPressをインストールして初期設定を行えばOKです。難しく思えるかもしれませんが、以下の手順通りに進めてもらえれば簡単なので大丈夫ですよ。
ではエックスサーバーでのブログの始め方をステップごとに見ていきましょう。レッツゴー♪
STEP.1 まずはエックスサーバーを契約しよう
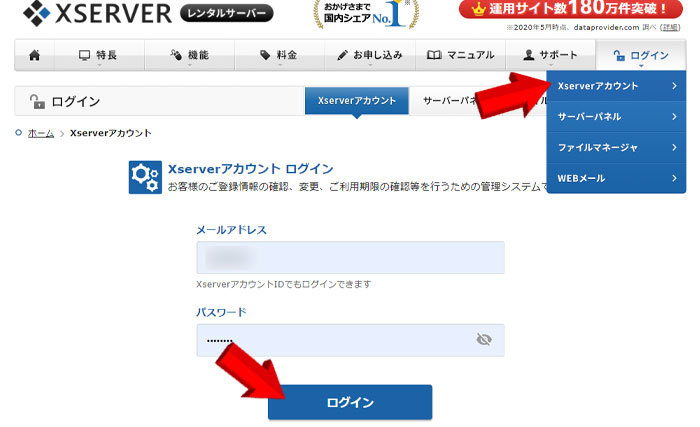
まずはエックスサーバー![]() にアクセスし、10日間の無料お試しからサーバーを契約します。
にアクセスし、10日間の無料お試しからサーバーを契約します。
名前やメールアドレスなど画面の指示に従ってユーザー情報を入力し、プランはX10を選択して登録します。(※プランはX10、X20、X30の3種類ありますが、一番安いX10で十分でしょう。)

ほとんどの方が日本で契約されると思いますが、海外から申込された場合は 「お申し込みいただいたサーバーアカウントにつきまして、大変恐縮ながら、特定条件下でのお申し込みであったため、アカウント設定のお手続きを進めることができかねる状況でございます。
—以下省略—
このようなメールが届きますので、電話番号などを返信して本人確認を行って下さい。

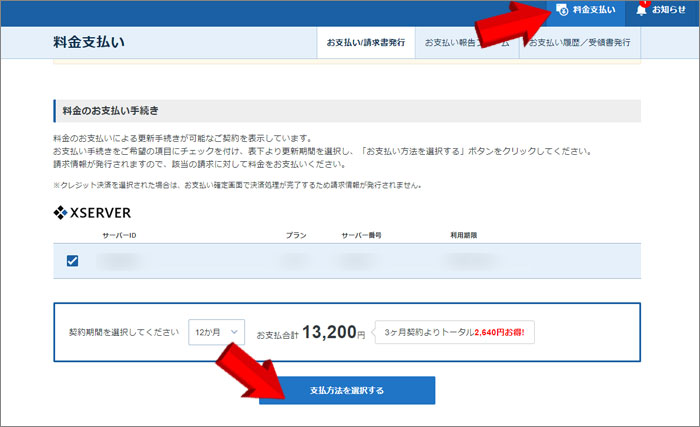
このあとにドメインを取得して設定するのですが、10日間の無料体験の間はドメインが設定できません。そのためまずは料金を支払う必要があります。

この時に更新期間を選択できるのですが、期間が長いほど料金はお得になります。例えば3ヶ月分の料金だと1,200円/月ですが、12ヶ月払いにすると900円/月になります。
あとは銀行振込・クレジット・コンビニエンスストア・ペイジーの中から好きな支払い方法を選択して料金を支払えば完了です。すぐに設定をしたい場合はクレジットカード払いかコンビニ払いがおすすめです。支払い後すぐに反映されるので何日も待たなくて済みます。
STEP.2 エックスサーバーでドメインの取得と設定をしよう
サーバーの契約が終わったら次はドメインの取得です。
画面右上にある「サービス一覧」から「ドメイン取得・管理」をクリック、ドメイン取得をクリックします。

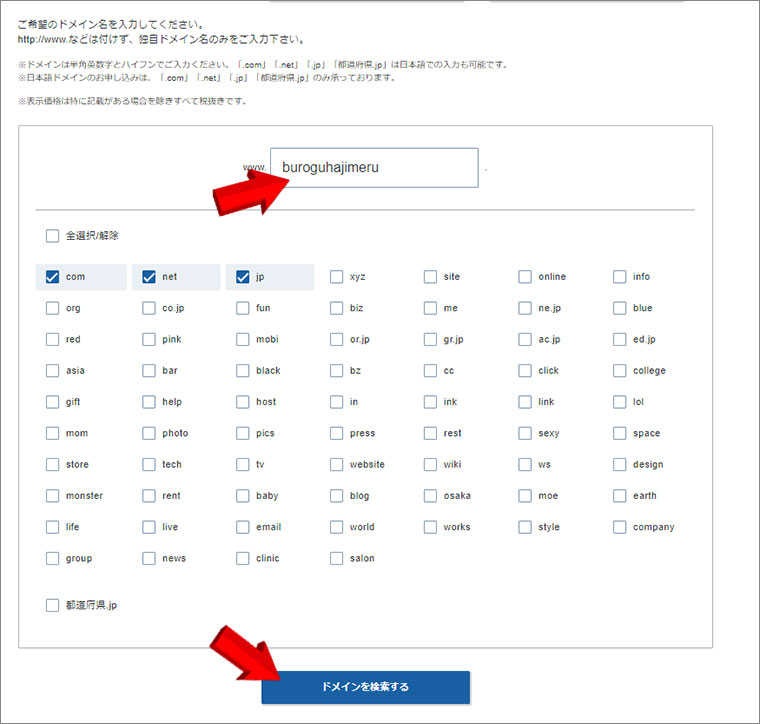
四角に希望のドメインを入力して検索ボタンを押します。このブログで言えば「tashiteku.com」がドメインですね。
「.comや.jpなど」チェックを入れれるので、お好みで選択してください。ドメインは世界に1つだけしか取得できないので、すでに他の人が使っているドメイン名である場合はバツがでて取得できません。その際は別の名前で再度検索して下さい。

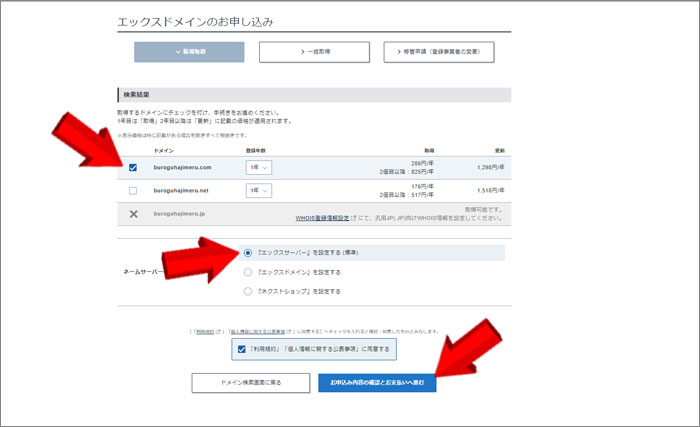
取得したいドメインにチェックを入れてお支払いに進みます。

ドメインの更新期間は1年から5年まで選べますが、こちらは期間を長くしても料金が安くなることはありません。5年契約であれば1年分の料金の5倍になるだけです。先ほどと同じく銀行振込・クレジット・コンビニエンスストア・ペイジーの中から支払い方法を選択して料金を支払えばOKです。
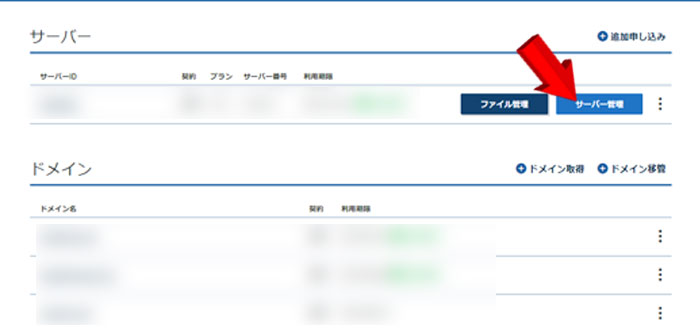
支払いが完後、トップページに戻るとサーバーと取得したドメイン名が表示されます。そして契約したサーバーと取得したドメインを紐づけるため、サーバーの欄に表示されている「サーバー管理」をクリックします。するとサーバーパネルの画面に移動します。

STEP.2-1 取得したドメインを反映させるための設定
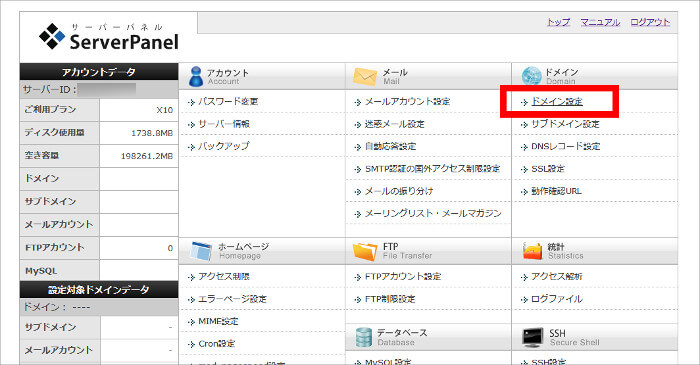
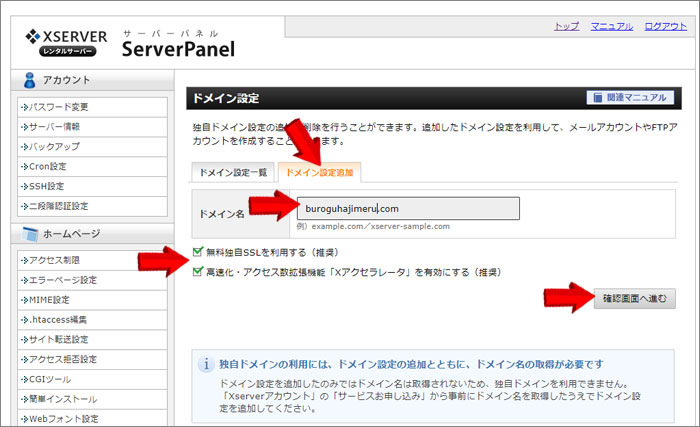
サーバーパネルのトップ画面にある「ドメイン設定」を開きます。


これでサーバーとドメインの設定は終わりです。ドメインは情報が反映されるまでに長くて2日間ほどかかります。私の場合は数時間で反映されましたが、待っている時間がもったいないので、その間にWordPressのインストールを行いましょう。
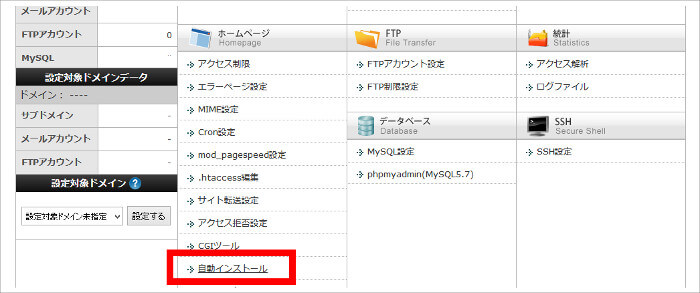
STEP.3 エックスサーバーにWordpressをインストールしよう
WordPressのインストールといってもすごく簡単、5分ほどで完了します。
現在は「WordPress簡単インストール」に表示が変わっています。


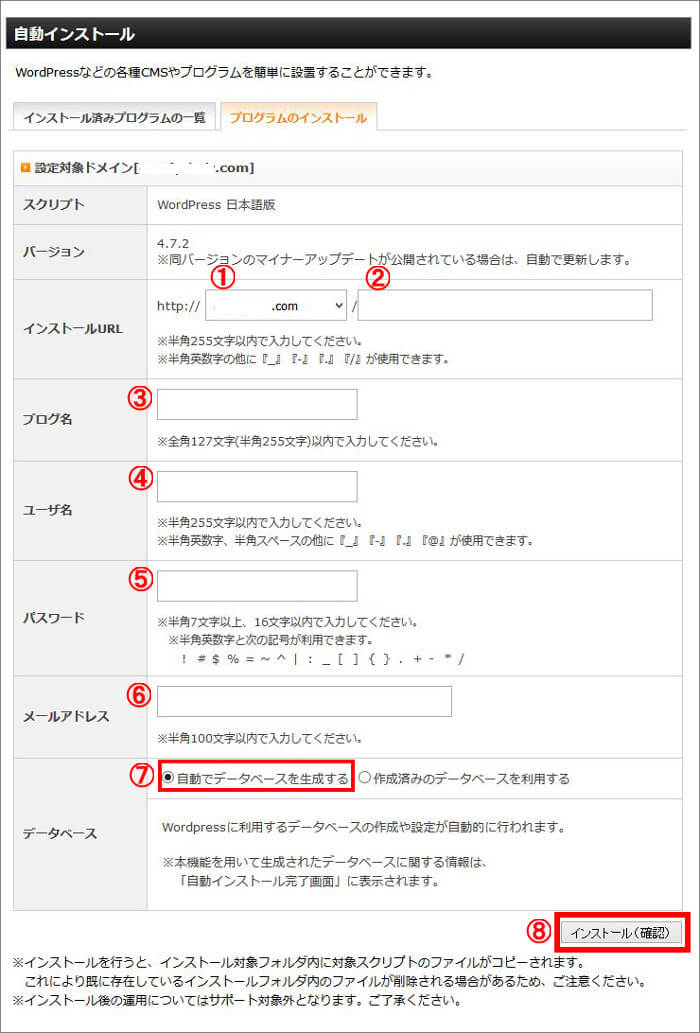
以下必要な情報を入力していきます。各番号の説明は以下に書きます。

①先ほど取得したドメインを選ぶ(wwwありなしを選択できますが、わたしはwwwなしのドメイン名だけの方を選択しました)
②は空白でOK
③ブログの名前を入力する(後から変更できます)
④WordPressにログインするためのID
⑤WordPressにログインするためのパスワード(人に知られにくい複雑なものにすることをおすすめします)
⑥ブログで使用するメールアドレスを入力する
⑦「自動でデータベースを生成する」にチェックを入れる
⑧「インストール(確認)」をクリック
「インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください。」というメッセージが表示されます。
この作業をされている方は初めてエックスサーバーでWordPressのインストールをされていると思うので、メッセージはそのまま無視してOKです。
もしすでにエックスサーバーでサイトを作成済みだった場合は、既にある「index.html」は削除されますよという意味の警告です。
確認画面が表示されるので間違いがないかチェックします。
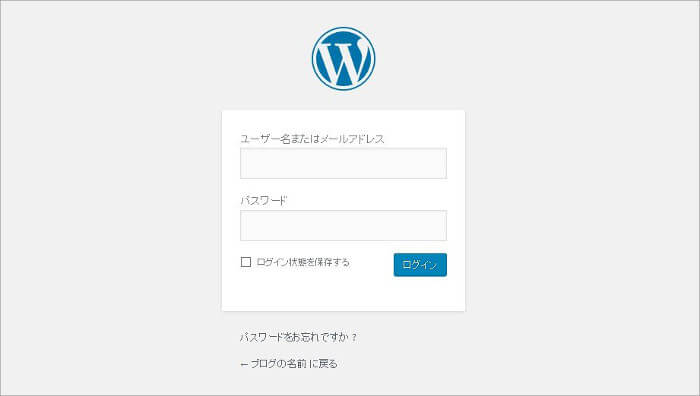
以下のようなアドレス(URL)が表示されるのでクリックします。先ほど④と⑤で設定したIDとパスワードも表示されています。

④と⑤で設定したユーザー名(ログインID)とパスワードを使ってログインします。

これでWordPressのインストールは完了です。もしここまでで分からないことがあればエックスサーバーのサポートに電話すれば丁寧に教えてくれます。私も何度も電話してますが任せて安心ですよ。
⇒ エックスサーバーの公式サイトはこちら![]()
※稼働率99.99%以上の安定したサーバー
STEP.4 Wordpressの設定をしよう
ここまで来たらあとはWordPressの基本的な設定です。と言っても初期設定も難しくありませんので安心して下さい。ここでは私が初期設定の時に行っている事を紹介します。
STEP.4-1 基本設定
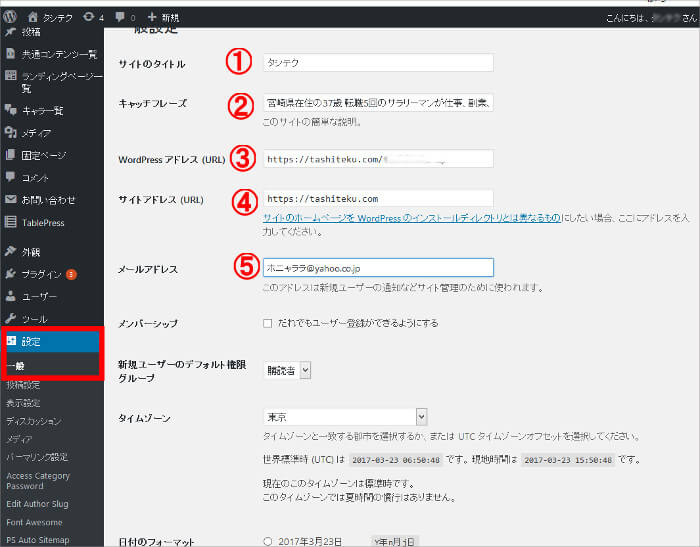
画面左にある「設定」から「一般」を開きます。各番号の説明は以下に書きます。

各項目が空欄の場合は入力して下さい。すでに入力されている場合は間違っていないか確認すればOKです。
①ブログの名前を入力する
②ブログの簡単な説明を入力する
③WordPressをインストールした場所(https://~にする。http://の場合はhttps://のようにsを付けてください)
④ブログのURLアドレス(https://~にする。http://の場合はhttps://のようにsを付けてください)
⑤使用するメールアドレス
入力が済んだら下にスクロールして「変更を保存」をクリックします(これをしないと反映されません)。

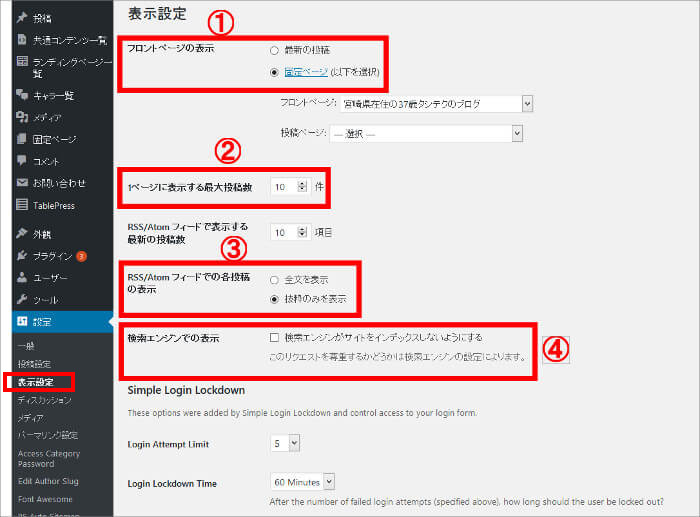
①トップページに新着記事を表示するのか、作成した別のページを表示するのか選びます。通常は「最新の投稿」のままでOK
②「最新の投稿」を選んだ場合に表示する記事数
③「抜粋のみを表示」を選択する
④チェックを外す(チェックが入っているとブログが検索結果に表示されなくなるので注意)
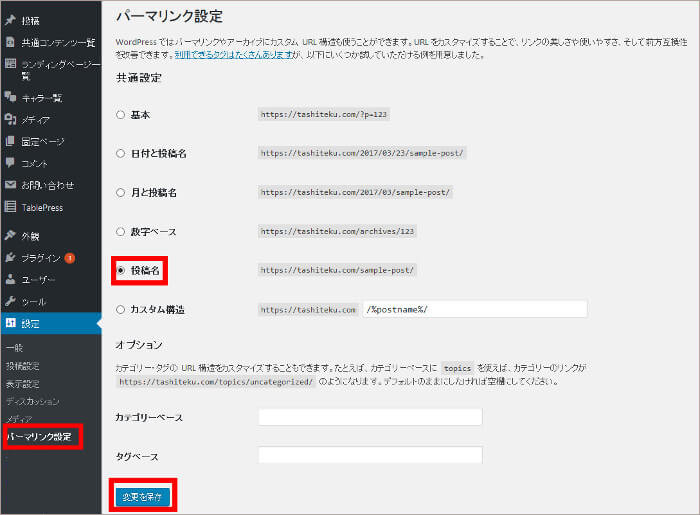
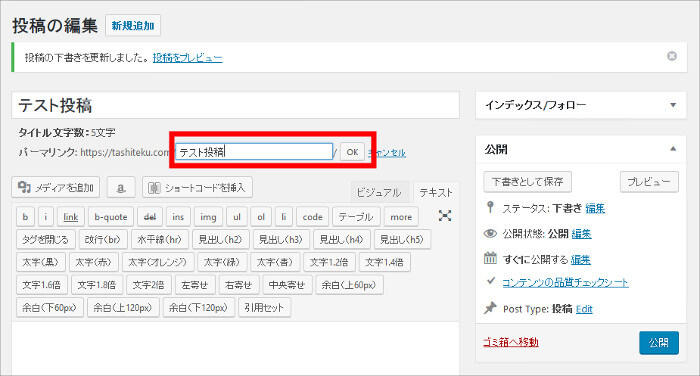
画面左の「設定」から「パーマリンク設定」を開き、「投稿名」にチェックを入れて「変更を保存」をクリックします。

上記の設定でパーマリンクを投稿名にすることで、記事を書く時に好きなアドレスに変更できます。

以上で初期設定は終わりです。
STEP.4-1-1 エックスサーバーでブログを統一する
先ほどブログのURLアドレスを、https://~にしましたが、現時点では、http://~とhttps://~ の2つのアドレスのブログが存在する状態になっています。
ちなみにこのhttpsとは、SSLといってデータのやり取りを暗号化するためのものです。これをしておかないと、ログインIDやパスワードを盗みと垂れるなどのリスクがあります。
で、同じブログが2つあると困るのでhttps://~のほうに統一する設定(リダイレクト)をします。
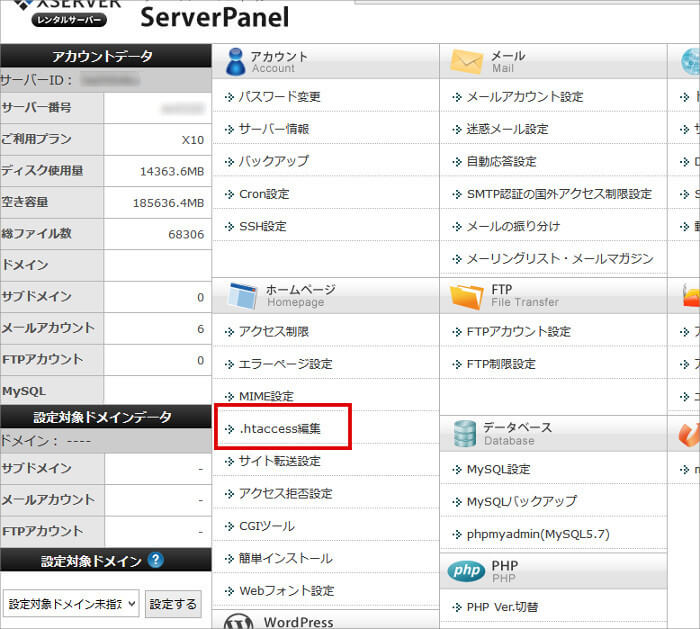
まずエックスサーバーの「サーバーパネル」にログイン、.htaccess編集を開き、取得したドメインを選択します。

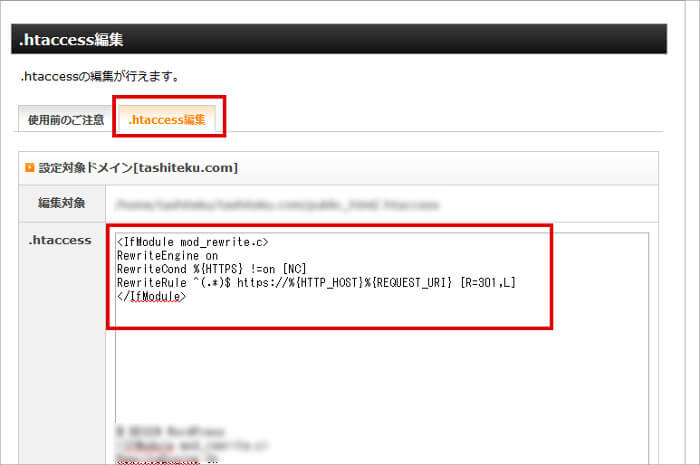
.htaccess編集をタブをクリックし、画像の赤枠の部分の一番上に以下のコードを貼り付けて「.htaccessを編集する(確認)」をクリックします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

万が一貼り付けミスなどがあるとブログに影響があるため、貼り付け前に.htaccessに記載していあるコードをメモ帳などにコピーしておきましょう。万が一ミスした場合は、コピーしておいたコードを貼り付け直せば大丈夫なので、念のためバックアップをしておいた方が安心です。
あとは、ブラウザのアドレスバーに取得したドメインhttp://~でアクセスしてみましょう。自動でhttps://~に切り替わればOKです。
![]()
STEP.4-2 テーマのインストール
WordPressには簡単にデザインを着せ替えできたり、様々な機能がついたテーマというのものがあります。無料から有料のものまであるのでお気に入りを見つけてインストールします。もちろんWordpressの標準テーマを使ってもOKですよ。
サポートが充実している賢威
ここではいくつかおすすめを紹介しておきます。まずは私のメインブログで使っている賢威というテーマです。
有料のテーマですがその価値は十分すぎるくらいにあります。GoogleやYahooなどの検索エンジンにも強い(SEO)し、何と言ってもサポートが充実していますので初心者にはおすすめ。
WordPressの設定だけでなくSEOのマニュアルもありますし、掲示板や質問フォーラムがあるため分からないことは質問もできます。やはりサーバーでもWordPressでもサポートが充実している所を選んだ方が絶対に良いです。しかもバージョンアップが永久に無料、

私がおすすめする理由はこちらで詳しく紹介しています↓
詳 細 WordPressでブログやるならテーマは『賢威』がおすすめ!
⇒ 賢威を詳しくみる![]()
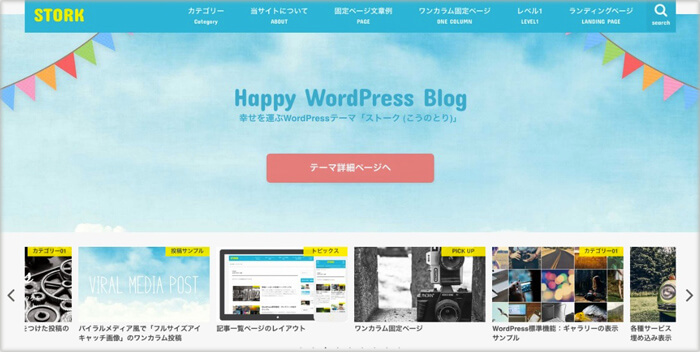
デザインがおしゃれなSTORK(ストーク)

こちらのSTORK(ストーク)というテーマは何といってもおしゃれ。使用しているブロガーさんも多く見かけますが、デザインだけでなくユーザーの使いやすさも追及されていると感じます。デザインにこだわりたい方にはおすすめです。
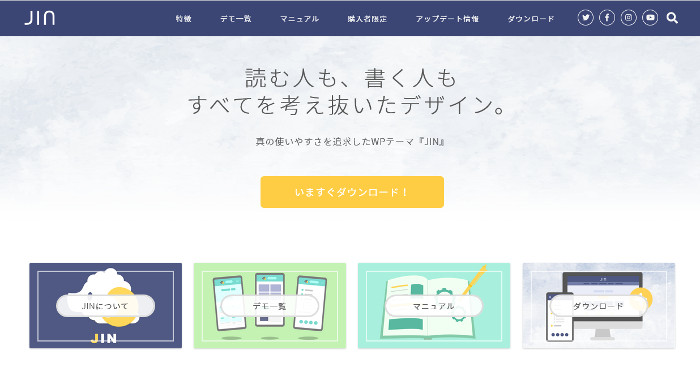
このサイトで使っているかわいいデザインのJIN

こちらも有料テーマですが、このサイトを見てもらえれば分かる通りかわいいデザインです。いろいろな機能が最初から備わっているのである程度のカスタマイズはラクです。
使用するテーマが決まったらインストールします。手順は以下の通り。
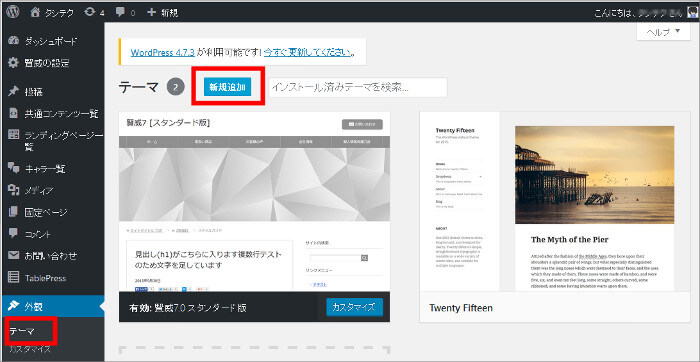
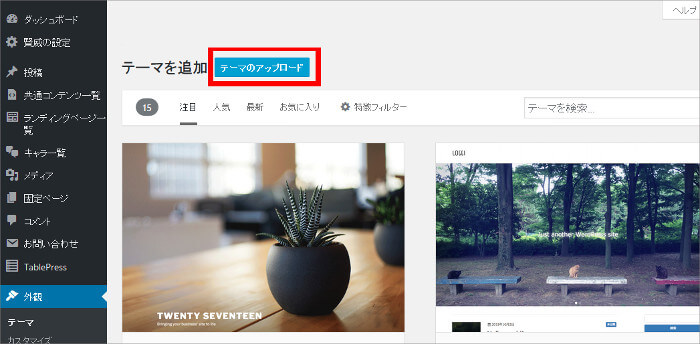
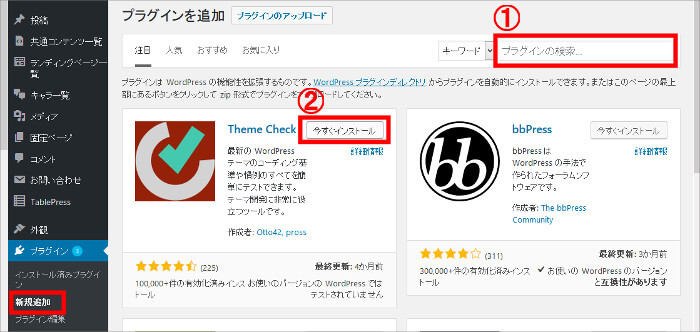
画面左にある「外観」から「テーマ」を開き、「新規追加」をクリックします。


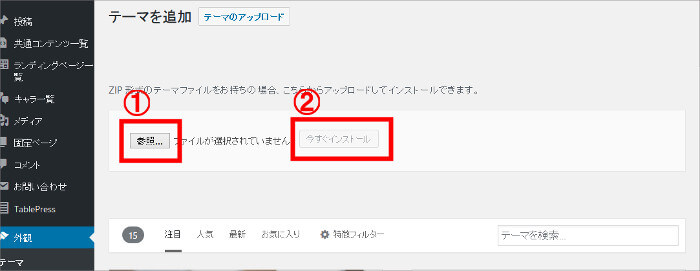
参照ボタンを押して、ダウンロードしたテーマのファイルを選び、「今すぐインストール」をクリックします。

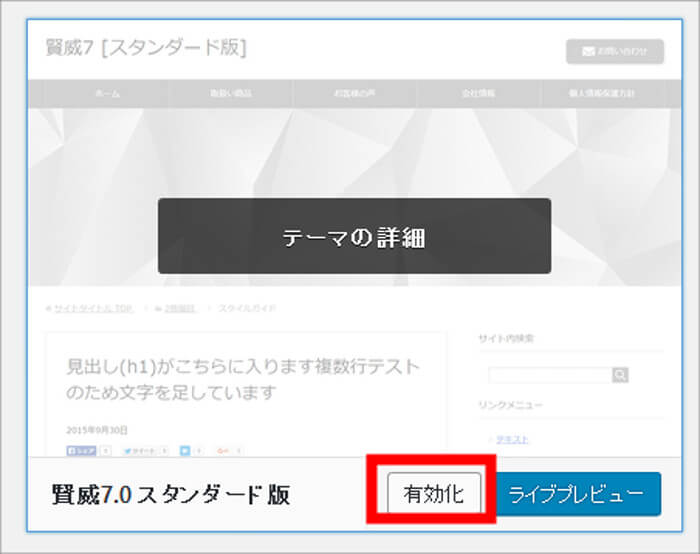
インストールしたテーマが表示されるので有効化すれば完了です。

STEP.4-3 プラグインのインストール
あとはWordPressを便利にしてくれるプラグインという拡張機能もインストールしておきましょう。

といっても最初はどんなプラクインを入れていいのか分からないと思うので、私が使っている中から主要なものを紹介します。簡単な説明は記載していますが、それぞれの使い方については検索してみて下さい。
Broken Link Checker
リンク切れを教えてくれます。別のサイトにリンクを張って、そのサイトのページが削除されたりURLが変わってしまったらユーザーにとって不親切ですしSEO的にもマイナスになります。リンク切れを起こした場合はすぐに修正することができるので入れておいた方がいいでしょう。
Contact Form 7
ブログの各記事のコメントではなく別でお問い合わせページを簡単に作れるプラグインです。ラジオボタンやドロップダウンメニューなども簡単に設置できるので、アンケートフォームなどにも活用できます。
Duplicator
WordPressの記事や写真など全てのデータをファイル化してくれます。私は定期的にこれでバックアップをとっています。
EWWW Image Optimizer
ブログにアップする画像のデータ容量を圧縮してくれます。圧縮といっても画質の劣化はほとんど分かりません。画像データが大き過ぎるとページの読み込み速度も遅くなり、ユーザーがイライラする原因になるので入れておきましょう。
Google XML Sitemaps
検索エンジンにブログの内容を把握してもらうために必要なsitemap.xmlというファイルを自動で生成、通知してくれるプラグインです。
PS Auto Sitemap
サイトの構造を分かりやすくしたリンク集ページを簡単に作れます。私のブログのサイトマップはこちら。
Revive Old Post (Former Tweet Old Post)
過去に書いた記事をTwitterやFacebookに自動で投稿してくれます。SNSを利用している人は入れておくといいでしょう。
SiteGuard WP Plugin
簡単にセキュリティ対策ができるので入れておくことをおすすめします。ログインURLをデフォルトのものから変更できたり、画像認証やログインがあったことをメールでお知らせしてくれるなどの機能があります。
Edit Author Slug
実はWordPressにログインするためのIDってデフォルトのままだと人にバレてしまうんです。アドレスバーに「http://ドメイン名/?author=1」と入力すると「http://ドメイン名/author/ユーザー名/」が表示されます。
この時点でユーザー名(ログインID)が分かってしまうので、あとパスワードさえ知られてしまったら勝手にログインされてブログを乗っ取られてしまう可能性があるわけです。それを防ぐためログインIDをバレなくしてくれるのがこのプラグインです。設定も簡単なので入れておくことをおすすめします。
SNS Count Cache
ブログにSNSのシェアやフォローボタンを設置した場合にそのカウント数をキャッシュして表示を高速化してくれます。管理画面ではどの記事がどれくらいシェアされているのか把握することも可能です。
TablePress
簡単に表が作成できます。列や行の追加や文字の装飾などもできますし、スマホ画面に合わせて表も自動でリサイズしてくれます。(レスポンシブ対応)
WP Multibyte Patch
WordPressに最初から入っているプラグインです。日本語のWordPressを使う場合(ほとんどがそのケースでしょう)は有効にしておきましょう。有効にするだけで設定は不要です。
Akismet
こちらも最初からインストールされているスパムコメントを排除してくれるプラグインです。ブログにコメント欄を設置している場合、スパム(迷惑)コメントが送られてくることがよくあります。1日で何十何百と送られてくると、その処理だけで大変なのでコメント欄を設置している場合は有効にしておくと便利です。
WordPress本体やプラグインの機能追加、バグや脆弱性が見つかるとアップデートが更新通知が来ますのできちんとアップデートしておきましょう。ただアップデートすることによってプラグインが未対応になったり、互換性の問題でうまく動作しなくなったりすることもあるので、事前にプラグインやFTPソフトを使ってバックアップを取ってから行なってください。
プラグインであれば先ほど紹介したDuplicatorで丸ごとバックアップが取れますし、WindowsであればFFFTP、MacであればCyberduckというFTPソフトで直接プラグインなどのフォルダをデスクトップなどにダウンロードすることができます。
FTPソフトを使ってプラグインフォルダをバックアップする場合(エックスサーバーの場合)
ドメイン/public_html/ワードプレスをインストールしたフォルダ/wp-content/plugins/該当プラグイン
にあります。
以上で全ての設定は終わりです、お疲れ様でした!
STEP.5 記事を書こう
あとは記事を書くだけですね。誰に向けてどんな内容を伝えますか?
ぜひ楽しんでブログライフを送ってください!
タイトルの付け方や読みやすい文章の装飾、アクセスアップするためのSEO対策はこちらのページにまとめていますので、記事を書く際に参考にしてみて下さいね。
ブログ初心者がアクセスや収入を増やすためのテクニックまとめ
ブログ運営に関するアドバイスや質問をしたい初心者の方はこちらのサービスがおすすめ。
TBC(タシテクブログコミュニティ)を見てみる
記事がたまってきたらマネタイズにも挑戦してみよう
ある程度記事を書いてアクセス数も増えてきたら、マネタイズにも挑戦してみるといいですよ。
ブログで収入を得るための仕組みと始め方についてはこちらの記事で紹介しているので、ぜひ挑戦してみてください!
【徹底解説】ブログで稼ぐ仕組みと始め方を教えるのでやってみよう!

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。