ブログの表示が遅い、「503 Service Unavailable」や「500 Internal Server Error」が頻発するようになったので、コアーサーバーからエックスサーバーへ乗り換えました。
それでサーバー引っ越しに当たって調べていたんですが、phpMyAdminを使ってMySQLデータベースをバックアップしてファイルをダウンロードして、新サーバーにアップロードして〜とか手順が難しそうなんですよね。
WEBに関しては素人なのでそんな複雑な手順はおいたくないわけです。
WordPressのDuplicatorプラグインでサーバー移行しました
で、なんかもっと楽な方法はないかと調べていたらWordpressには「Duplicator」という便利なプラグインがあることを発見。
しかし、さくらインターネットとかロリポップからの移行手順を紹介しているブログは多くあったんですが、このDuplicatorを使ってコアサーバーからエックスサーバーに移行する手順がなかなか見つからないんですよ。
私の調べ方が下手なだけかもしれませんけど…。
それで結局エックスサーバーのサーバー移転マニュアルを参考にしながらやってみました。時間はかかりましたけどなんとか無事にサーバー移行できたので、コアサーバーからエックスサーバーへWordPressのDuplicatorプラグインを使って移行する手順を載せておきます。
他のサーバーから乗り換えを検討している方も今使っているサーバーに置き換えてもらえれば、基本的に応用できるはずです。
コアサーバーからエックスサーバーへWordPressを移行する手順
まず大まかな流れは以下のようになります。
- WordPressのDuplicatorプラグインを使って元ブログのバックアップを取る
- 新規にエックスサーバーを申し込む
- エックスサーバー側でドメインとMySQLの設定をする
- 1のバックアップデータをエックスサーバーにアップロード&復元する
- メールアドレスを再設定する(ブログのドメインでメールを使用している場合)
- 元サーバーのネームサーバーをエックスサーバー用に変更する
手順2の「新規にエックスサーバーを申し込む」についてなんですが、エックスサーバーは10日間の無料使用期間がありますが、お金を支払わないとFTP接続が出来ないので本契約後に作業を行って下さい。
ちなみに銀行振り込みだと2日ほどかかるので、すぐに作業したい方はコンビニ払いがおすすめです。
⇒ エックスサーバー公式サイトへ![]()
※99.99%以上の安定稼働率
1. 元サイトのデータをDuplicatorを使ってバックアップする
まずは元サイトのデータをバックアップします。記事やデータベース、プラグインなどWordpressのデータをまるごとバックアップできるので超おすすめです!
プラグインの新規追加から「Duplicator」を検索し、インストール後に有効にします。するとサイドバーに「Duplicator」が表示されるのでクリックします。
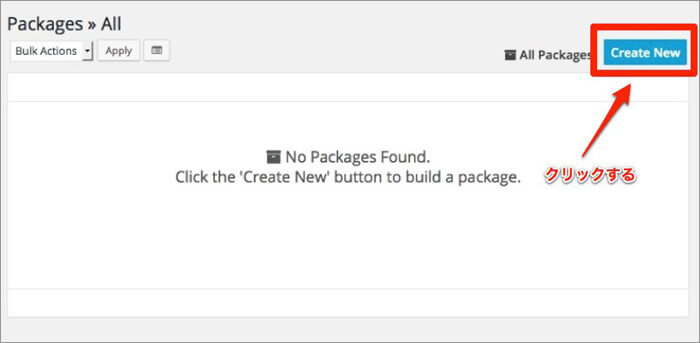
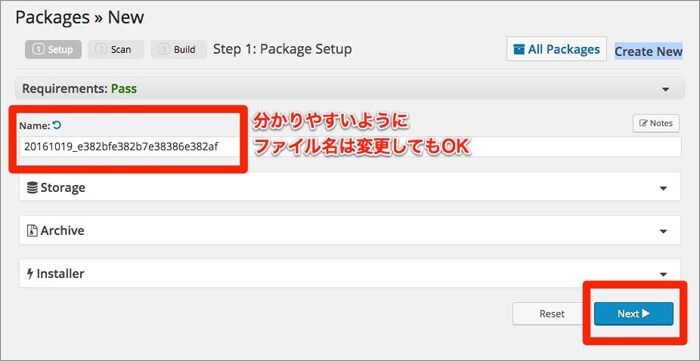
右上の「Create New」をクリックして次の画面へ↓

「NEXT」をクリック↓

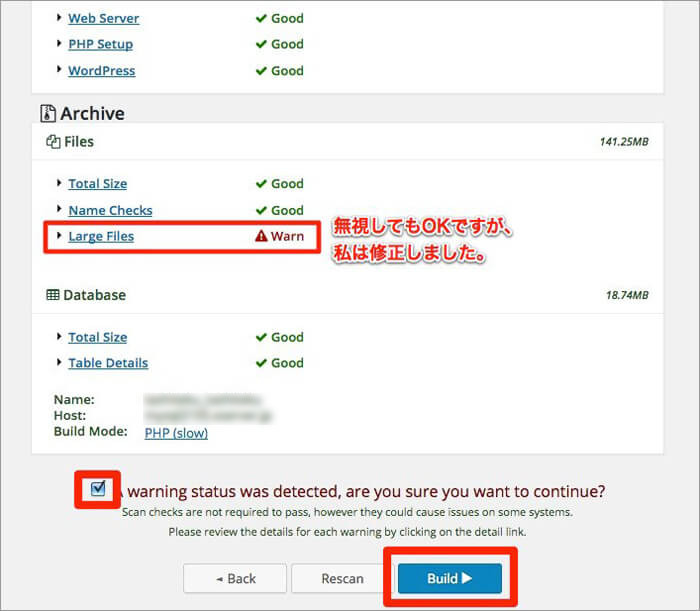
次の画面でバックアップファイルに問題ないか表示されます。各項目がGoodと表示されていれば、下のチェックボックスにチェックを入れ、「Build」で次のページへ行きます↓

私の場合は「Large Files」の項目が「Warn」となっています。容量のデカいファイルがありますよって意味ですね。別のプラグインでデータベースのバックアップを取っているのでそれのサイズが大きいとの警告です。このまま無視してもOKですが、私はローカルにダウンロードしてこのデータは削除しました。
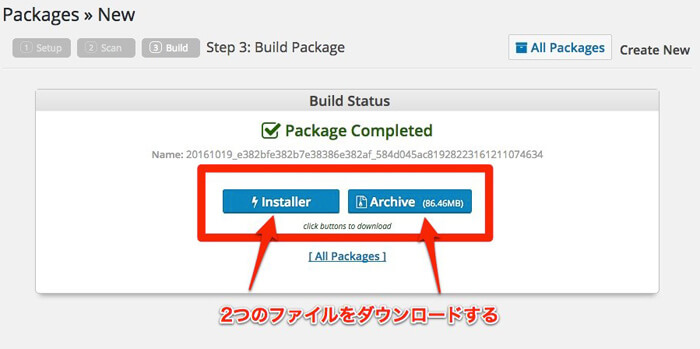
InstallerとArchiveファイルをダウンロードします↓

あとDuplicatorはWordPressデータのみのバックアップなので、sitemapやrobots.txt、.htaccessなど他のデータは個別にダウンロードしておきます。
2. エックサーバーでドメイン追加、MySQLデータベースを作成をする
まずはエックスサーバーを契約します。さっきも書きましたけど、10日間の無料期間がありますが、お金を払わないとFTP接続ができないため私はすぐにコンビニで支払いました。
⇒ エックスサーバー公式サイトへ![]()
※99.99%以上の安定稼働率
契約後にエックスサーバーのサーバーパネルにログインして、メニューにあるドメイン設定を開いて移行するブログのドメインを追加します。私のブログだと「tashiteku.com」となります。
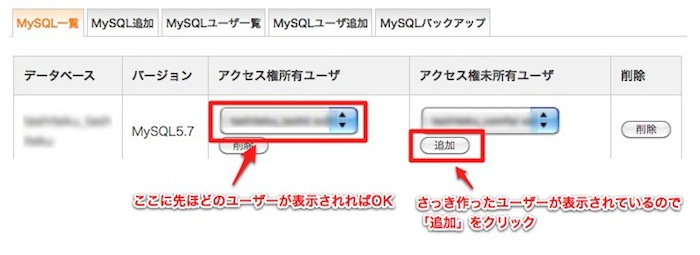
それができたら同じくメニューのMySQL設定からMySQL追加とMySQLユーザー追加を行います。両方作成したらMySQL一覧を開き「アクセス権未所有ユーザ」に表示されている今作ったユーザーを「追加」ボタンを押して「アクセス権所有ユーザ」に追加します↓

3. エックスサーバーにFTPでDuplicatorデータをアップロードする
次にFTPでエックスサーバーに接続してDuplicatorでバックアップを取った「installer.php」と「ホニャララ.zip」の2つのファイルをアップロードします。
先ほども書きましたが、エックスサーバーの料金を支払っておかないとFTP接続はできないのでご注意を。
ちなみに私は元サーバーと同じディレクトリ構成にして、元々WordPressをインストールしていたフォルダに2つのファイルをアップロードしました。
コアサーバー↓
/public_html/example.com/abc/この中にWordPressをインストールしていた
エックスサーバー↓
/example.com/public_html/abc/ここに「installer.php」と「ホニャララ.zip」をアップロード
そして手順1で個別にダウンロードしたファイル(sitemapやrobots.txtなど)も元と同じ場所にアップロードしておきます。
4. アップロードしたinstaller.phpにアクセスする
今アップロードしたDuplicatorファイル(installer.php)にアクセスして元ブログをエックスサーバーで復元します。
例えば、
/example.com/public_html/abc/ここに「installer.php」と「ホニャララ.zip」をアップロードした場合、ブラウザのアドレスバーにhttp://example.com/abc/installer.phpと打ち込むのですが・・・
ネームサーバーがコアサーバーのままなのでアクセスできない
まだネームサーバーをコアサーバーからエックスサーバーに切り替えていないので、このままだとコアサーバーにアクセスしてしまい、「403ページが見つかりません」などと表示されてしまいます。
FTPだとエックスサーバーにアクセスできるんですが、ブラウザ(FirefoxやGoogle Chrome、IEなど)からだとダメなんですね。そこで使うのがエックスサーバーの動作確認URLです。
動作確認URLを作ってinstaller.phpにアクセスする
エックスサーバーのサーバーパネルのメニューにある「動作確認URL設定」から最初に作ったドメインを選んで動作確認アドレスを作成します。
こんな感じのURLが生成されます↓
http://example-com.check-xserver.jp/
動作確認URLは設定して使えるようになるまで30分から1時間ほどかかります。「設定の反映待ちか、存在しないアドレスです。」などと表示された場合はしばらく待ちましょう。
アップロードしたinstaller.phpにアクセスしたいので、アップしたファイルがexample.com/public_html/abc/installer.phpの場合、
http://example-com.check-xserver.jp/abc/installer.phpとブラウザのアドレスバーに入力します。
するとDuplicatorの復元画面が開くはずです。
5. エックスサーバーで作成したMySQL情報を入力してブログを復元する

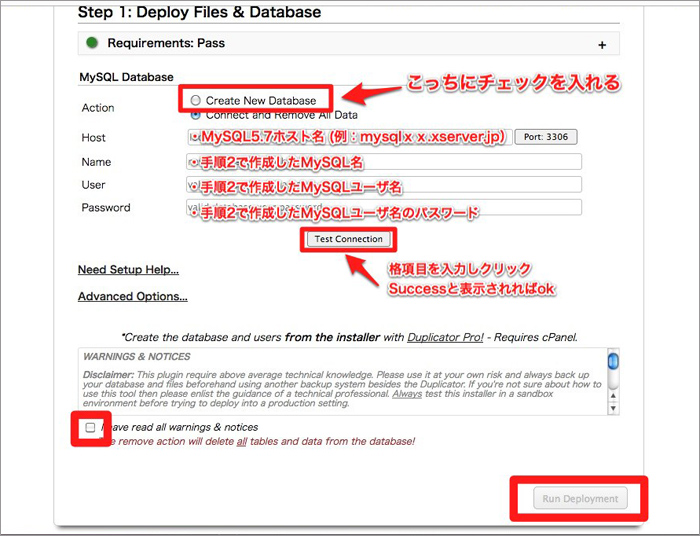
「Create New Database」を選択してその下の各項目を入力します。各項目はエックスサーバーのサーバーパネルのMySQL設定に表示されています。
Host:MySQL5.7ホスト名(例 mysqlxx.xserver.jp)
Name:手順2で作成したMySQL名
User:手順2で作成したMySQLユーザ名
Password:手順2で作成したMySQLユーザ名のパスワード
「test connection」を押して下にSuccessと表示されればOKです。下にある「I have read all warnings & notices」にチェックを入れて「Run Deployment」をクリックします。
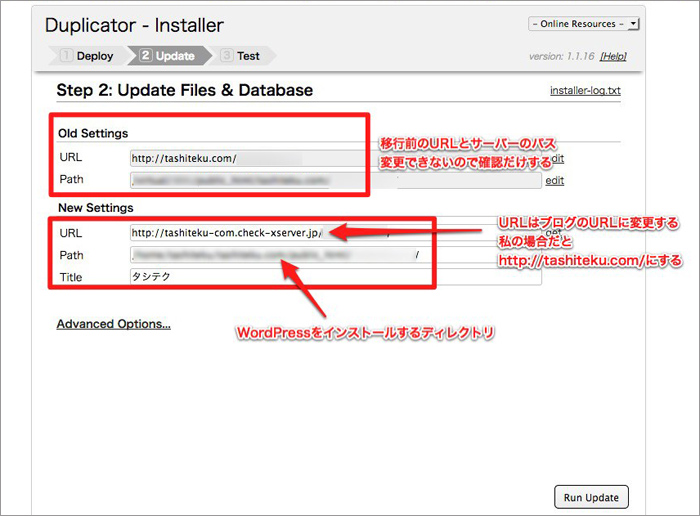
6. 移行先の情報を確認する

上段のOld Settingsは元のコアサーバーの情報が表示されています。変更はできないので確認だけ。
下段のNew Settingsは移行後のブログURLと移行先のエックスサーバーのワードプレスをインストールするディレクトリ(フォルダ)になります。
下段のURLは私の場合だとhttp://tashiteku-com.check-xserver.jp/abc/と表示されているので、ブログのURLであるhttps://tashiteku.com/に変更します。
Pathはinstaller.phpをアップロードした場所が表示されているはずなのでそのままでOKです。あとは右下の「Run Update」をクリックします。
7. エラー等がない確認する
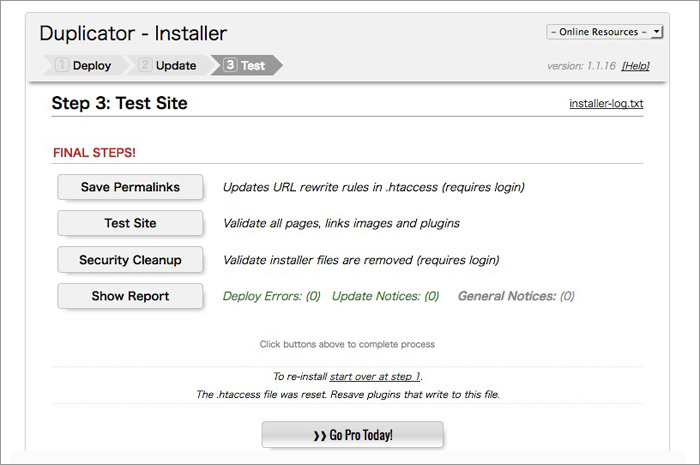
この画面が表示されたらひとまず引っ越し完了です↓

4つボタンがありますが、
- Save Permalinks:パーマリンク設定確認画面が表示されます
- Test Site:移行先のブログを表示してページを確認できます
- Security cleanup:installer.phpなど復元に使ったファイルを削除します
- Show Report:エラーがないか確認できます
しかし私の場合、各ボタンをクリックしてもページが見つかりませんと表示されたので、とりあえずこの画面は無視しました。Show Reportでエラーが出ていなければOKでしょう。
8. 動作確認URLでWordPressにログインしてWordPressアドレス(URL)を変更する
エラーがなかったので上記の画面は無視して、エックスサーバーで作った動作確認URLでWordPressにログインしました。
移行前のブログのログインURLが
http://example.com/abc/wp-login.phpだった場合
↓
http://example-com.check-xserver.jp/abc/wp-login.phpにアクセスします。
そしてログイン後に「設定」⇒「一般」⇒「WordPress アドレス (URL)」を元ブログの情報に合わせます。
おそらく今はhttp://example-com.check-xserver.jp/abc/になっているので、これをhttp://example.com/abc/にします。
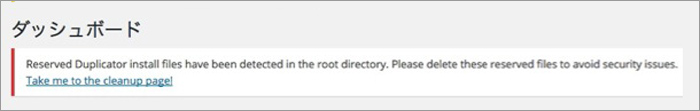
復元に使ったファイルは削除しておく

画面上部に警告が表示されていると思います。これは手順7の画面で出てきた「Security Cleanup」でinstaller.phpなど復元に使ったファイルを削除していない場合に表示されます。悪用される恐れがあるので、手順7で削除できなかった場合はここで削除しておきましょう。
メールアドレスを追加しておく
ブログのドメインでメールアドレスを作成している人は次のネームサーバー変更前にエックスサーバーで同じメアドを作っておきましょう。ネームサーバーを変更してしまうと、前のメールでは送受信ができなくなってしまいます。
追加方法はエックスサーバーホームページ![]() 上部のマニュアルのメニューから「サーバー移転」のお申し込み手順を開くと「メールアドレスの再設定」に記載されています。
上部のマニュアルのメニューから「サーバー移転」のお申し込み手順を開くと「メールアドレスの再設定」に記載されています。
9. コアサーバーのネームサーバーをエックスサーバー用に変更する
最後に移行元コアサーバーのネームサーバー(DNS)をエックスサーバー用に変更します。
以下の5つのネームサーバーに変更して下さい。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
これでサーバー移行は完了です、あとは数時間から24時間ほど待てば、徐々にエックスサーバーの方に移行されていきます。お疲れさまでした。
エックスサーバー移行後にブログがうまく表示されない!
しかーし、ここでトラブル発生!翌日ブログを確認してみたらうまくブログが表示されていないんですよ。コアサーバーからエックスサーバーに切り替わったタイミングで表示がおかしくなったようで、私の場合は原因が2つありました。
1つ目の原因はエックスサーバーのindex.html
エックスサーバーではindex.htmlというファイルが勝手に作成されます。index.htmlとindex.phpが同じフォルダ内にあるとブログがうまく表示されないので、FTPで接続してルートディレクトリもしくは、WordPressをインストールしたフォルダにあるindex.htmlを削除しました。これでOKと思ったら...もう1つ原因がありました。それが次、
2つ目の原因はコアサーバーの時に記述していたhtaccess
コアサーバーを使用している時にうまく画像がアップロードできないなどの不具合があったので、PHPをCGIモードで動かす以下の記述をhtaccessにしていました。
エックスサーバーでは不要な記述なので、それを削除したらきちんと表示されました。
[html]AddHandler application/x-httpd-phpcgi .php[/html]
画像URLがなぜか変更されてしまった
それともう1つ、エックスサーバーに移行された後にブログを見たら画像が表示されていないんです。
以前、画像をアップロードしていた場所は、
http://example.com/abc/wp-content/uploads/20xx/xx/xxx.jpg でしたが↓
http://example.com/wp-content/uploads/20xx/xx/xxx.jpg
に変わっていたんです。途中のabcのフォルダが抜けているんですよ。なぜか...
もし同じ状況になった人は以下の手順で画像URLを変更して下さい。
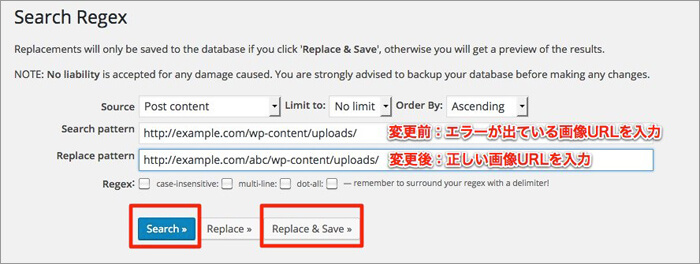
Search Regexで画像URLを一括変更
「Search Regex」という画像のURLを一括で変更してくれるプラグインを使用します。Search Regexをインストールして有効化すると、「ツール」⇒「Search Regex」が表示されます。
画面を開きSearch patternに「http://example.com/wp-content/uploads/」
Replace patternに「http://example.com/abc/wp-content/uploads/」と入力し「Search」ボタンを押します↓

すると投稿記事や固定ページでSearch patternに入力したアドレス一覧が出てくるので確認して「Replace & Save」をクリックします。すると画像URLを書き換えてくれるので1つずつ修正する必要はありません。
ただこのプラグインはコンテンツ部分の画像URLしか変更できないので、サイドバーやロゴのURLは個別に修正して下さい。
手こずりましたが、これですべて移行は完了です。ブログの表示スピードも体感で早くなりましたし、これからはトラブルなくブログ運営できそうです。
⇒ エックスサーバー公式サイトへ![]()
※99.99%以上の安定稼働率

- ブログを始めたいけど何をして良いのか分からない
- ブログ運営をしているけどなかなか成果につながらない
- 分からないことをすぐに聞きたい
- 一緒に楽しくブログのことや働き方について話せる仲間が欲しい
このような悩みを持つ人に向けたサービスを提供しております。
ブログコミュニティや個別に相談にのるコンサルティングなど、あなたに合ったサービスを探してみてください。